Just brilliant, that's the way!GarryG wrote: 11 Jul 2020 04:00 Looking for ideas how to make bus terminals and buses can nose into the passenger waiting area.
I came up with this idea using Kamnet's Truck and Bus Parking Lots.
3 of the bus bays are objects with buses parked in them. The 4th empty one is for your actual buses to arrive and depart from.
The buses I using are from Polroad Road set.
AuzObjects
Moderator: Graphics Moderators
Re: AuzObjects
Real Projects 32bpp releases:
Real Semi Trucks 32bpp: viewtopic.php?t=90996
Real Houses Eyecandy Objects 32bp: viewtopic.php?t=90767
Real Ships 32bpp: viewtopic.php?t=90733
Real Industries 32bpp: viewtopic.php?t=90183
Real Houses Townset 32bp: viewtopic.php?p=1254605
Real Stations 32bpp: viewtopic.php?p=1255635
Real Cars 32bpp: viewtopic.php?p=1249244
Real Vehicles 32bpp: viewtopic.php?p=1253581
Real Bus 32bpp: viewtopic.php?p=1249245
Real Trucks 32bpp: viewtopic.php?p=1254468
Real Parks 32bpp: viewtopic.php?p=1250255
Argentina World Cup 2022 Champions Bus 32bpp viewtopic.php?p=1257026
Real Semi Trucks 32bpp: viewtopic.php?t=90996
Real Houses Eyecandy Objects 32bp: viewtopic.php?t=90767
Real Ships 32bpp: viewtopic.php?t=90733
Real Industries 32bpp: viewtopic.php?t=90183
Real Houses Townset 32bp: viewtopic.php?p=1254605
Real Stations 32bpp: viewtopic.php?p=1255635
Real Cars 32bpp: viewtopic.php?p=1249244
Real Vehicles 32bpp: viewtopic.php?p=1253581
Real Bus 32bpp: viewtopic.php?p=1249245
Real Trucks 32bpp: viewtopic.php?p=1254468
Real Parks 32bpp: viewtopic.php?p=1250255
Argentina World Cup 2022 Champions Bus 32bpp viewtopic.php?p=1257026
Re: AuzObjects
Thanks for compliment .. hope work on some more terminals so they will look better. I think I should remove the double decker buses as they stick their roof through the terminal roof. Either that or a move it back a bit.
Past few days I got side tracked with another project. One of our members called "Otto1988octavius " PM me asking if we have any stairs that go full length of slope tiles. He was after some wide ones to go with the scenario he playing.
So I came up with these.
They are all wide same width as tiles. Some have a low wall each side of the stairs and some don't. Like to work on them more and and see if can make a landing half way up the stairs or should that be half way down the stairs
After I do some more bus and truck terminals will see if I can do more to those stairs. Also like to make some narrower as well.
You can try and give us your opinion. In this game file also set of bus animated objects and see what you think about those double decker buses.
Enjoy
- Attachments
-
- AuzObjectsAddOns.grf
- (2.43 MiB) Downloaded 160 times
-
- Stairs 4.png (35.31 KiB) Viewed 4168 times
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Done a few more terminals for the AuzObjectsAddOns.
2 for buses. and one for trucks. Having a break from the terminals till after the weekend as got other work to do.
2 for buses. and one for trucks. Having a break from the terminals till after the weekend as got other work to do.
- Attachments
-
- AuzObjectsAddOns.grf
- (2.75 MiB) Downloaded 136 times
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Still like to make some bus stations to go over the top of the default ones.
When a bus passes these bus stations any thing above the roof of the bus could be altered but must allow for the double decker buses and maybe trams. The roof of the bus shelter and top of sign I should be able to make something to go over these. These are some ideas but need to figure out what I should put in the yellow squares. Maybe a park, a treet or a small building. Suggestions be appreciated. These what you might find on outskirts of town. I be busy now till after weekend, so hope next week see what I can do with these.
When a bus passes these bus stations any thing above the roof of the bus could be altered but must allow for the double decker buses and maybe trams. The roof of the bus shelter and top of sign I should be able to make something to go over these. These are some ideas but need to figure out what I should put in the yellow squares. Maybe a park, a treet or a small building. Suggestions be appreciated. These what you might find on outskirts of town. I be busy now till after weekend, so hope next week see what I can do with these.
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
I'm suggesting that for the referenced image, the 1st and third tile should be a road overlay for which you can cover up the road coming in, and that the 2nd and 4th tiles should be where you place the station. This would give you more real station space to use, while visually making it look uniform.GarryG wrote: 11 Jul 2020 07:49Hi Kamnet, are you referring to the image above or the bus stop idea I like to do.kamnet wrote: 11 Jul 2020 05:10 From the bottom to the top, make the 1st and 3rd as overlays where you can build the road underneath. Make 2nd and 4th as the place to plop down a station tile. Don't put buses in the overlays, find another kind of object, like flower planters or something, that way it doesn't look like your bus is running over things.
The image above with the buses there are no overlaps in that except the overhanging roofs of the building.
Do you like drones, quadcopters & flying toys? Check out Drone Strike Force!

Base Music Sets: OpenMSX | Scott Joplin Anthology | Traditional Winter Holiday Music | Modern Motion Music
Other Projects: 2CC Trams | Modern Waypoints | Sprite Sandbox & NewGRF Releases | Ideabox | Town Names | Isle of Sodor Scenario | Random Sprite Repository
Misc Topics: My Screenshots | Forgotten NewGRFs | Unfinished Graphics Sets | Stats Shack | GarryG's Auz Sets

Base Music Sets: OpenMSX | Scott Joplin Anthology | Traditional Winter Holiday Music | Modern Motion Music
Other Projects: 2CC Trams | Modern Waypoints | Sprite Sandbox & NewGRF Releases | Ideabox | Town Names | Isle of Sodor Scenario | Random Sprite Repository
Misc Topics: My Screenshots | Forgotten NewGRFs | Unfinished Graphics Sets | Stats Shack | GarryG's Auz Sets
Re: AuzObjects
That could work .. just that overlaps to the south often glitch. Will have a fiddle with your idea and see.kamnet wrote: 16 Jul 2020 23:02 I'm suggesting that for the referenced image, the 1st and third tile should be a road overlay for which you can cover up the road coming in, and that the 2nd and 4th tiles should be where you place the station. This would give you more real station space to use, while visually making it look uniform.
Cheers pal
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
GarryG wrote: 16 Jul 2020 08:08 These are some ideas but need to figure out what I should put in the yellow squares. Maybe a park, a treet or a small building. Suggestions be appreciated. These what you might find on outskirts of town.

I have an idea to add there field with waiting passengers and stairs under for crossing road
Re: AuzObjects
Some good ideas there. I think for each bus stop I can make, maybe provide several choices of what in the yellow squares.fridaemon wrote: 17 Jul 2020 08:06 I have an idea to add there field with waiting passengers and stairs under for crossing road or add newspaper shop or bakery, flowershop or something like this =)
Appreciate the suggestions.
Cheers
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Experimenting with stairs and cobble stone roads.
The stairs I did before looked ok, but I feel they could be improved. So I tried these 3 ideas and I think all 3 could be used. Made the top of each step slightly wider. 2, 3 and 4 pixels. Hope code these and add to AusObjectsAddOns before the weekend is over. Also looking at adding Cobble Stone roads to my road set both normal width and full width. They go great with Quast65's Town Walls and those who start games pre 1900s. To get ready for the trams I be splitting my AuzrattRoads into 2 sets. One for old style roads .. dirt, gravel, sand and stones. The other set for sealed bitumen and concrete type roads. Hope to have these read before the weekend is over.
I have access to andrew350's source to add trams, just need to get into the mood to concentrate on what needs to be done
The stairs I did before looked ok, but I feel they could be improved. So I tried these 3 ideas and I think all 3 could be used. Made the top of each step slightly wider. 2, 3 and 4 pixels. Hope code these and add to AusObjectsAddOns before the weekend is over. Also looking at adding Cobble Stone roads to my road set both normal width and full width. They go great with Quast65's Town Walls and those who start games pre 1900s. To get ready for the trams I be splitting my AuzrattRoads into 2 sets. One for old style roads .. dirt, gravel, sand and stones. The other set for sealed bitumen and concrete type roads. Hope to have these read before the weekend is over.
I have access to andrew350's source to add trams, just need to get into the mood to concentrate on what needs to be done
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
I just started a new topic called "Auz Road Sets" and can be found at viewtopic.php?f=29&t=87335
I added some new stairs to the AuzObjectsAddons. The road you can see if included in my Auz Road Sets. I think these look a lot better than the previous ones I did a week or so ago. I think I might delete the other if no one wants to use them and these new ones make a few varieties of them.
If you want to try and let me know what you think be appreciated.
Cheers
I added some new stairs to the AuzObjectsAddons. The road you can see if included in my Auz Road Sets. I think these look a lot better than the previous ones I did a week or so ago. I think I might delete the other if no one wants to use them and these new ones make a few varieties of them.
If you want to try and let me know what you think be appreciated.
Cheers
- Attachments
-
- AuzObjectsAddOns.grf
- (2.86 MiB) Downloaded 180 times
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
I think that the stairs on the far left are ok, but there is something not ok with the others.
Its not physically correct...
If you use fewer steps to get to the same height, then each step needs to be higher.
Right now all steps are 1 pixel high, ok for the left ones, but not for the others…
EDIT:
Thinking about it. It could even be that the ones on the right are the only correct ones, as 1 height of a tile is 8 pixels, thus 8 steps of 1 pixel high (as you have drawn in the right ones)…
You can use the other ones, but they need to either start deeper into the slope and have a large flat area down at the bottom, or start at the beginning, but have a large flat area at the top, those stairs are steeper so to say.
EDIT2:
And for each stairs you can only have 8 steps of one pixel height each time!
(that is how you can "calculate" how much flat space you have to add at the bottom, or top (or somewhere in the middle of you want, thats also an option offcourse)
Projects: http://www.tt-forums.net/viewtopic.php?f=26&t=57266
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Re: AuzObjects
I got the idea of the wider steps from a image I found on internet. The step section are on slight slants. I hoping later to make something similar with the mossy look.Quast65 wrote: 18 Jul 2020 15:53 I think that the stairs on the far left are ok, but there is something not ok with the others.
Its not physically correct...
The ones on left making them start deeper will be a challenge, but would look good if successful. Probably make use of a retaining wall.Quast65 wrote: 18 Jul 2020 15:53 EDIT:
Thinking about it. It could even be that the ones on the right are the only correct ones, as 1 height of a tile is 8 pixels, thus 8 steps of 1 pixel high (as you have drawn in the right ones)…
You can use the other ones, but they need to either start deeper into the slope and have a large flat area down at the bottom, or start at the beginning, but have a large flat area at the top, those stairs are steeper so to say.
I shall dig further into the hill sides and see what I can come up with.
Cheers
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Sorry for the confusion, what I meant was that something was not physically correct in OpenTTD world
To clarify:
- 1 heightlevel in OpenTTD is 8 pixels, so that means that if your steps are 1 pixel high, that you can only have 8 steps to reach that height within a single tile.
- Depending on the wideness of your steps you need to add a larger flat area, doesnt really matter where, but probably will look best either at the top, bottom or middle.
- And yes, retaining walls will indeed be necessary to make them look correct.
So, the stairs on the right are the ones that are physically correct for the OpenTTD world, the two others arent, those need to be deeper in the slope and have lesser steps (just eight).
The walls you used for the stairs on the right look pretty ok to me for steps with that wideness.
If your stairs have more steps than 8, then they are reaching a higher level within a tile (usefull for example for overpasses, etc). But in this case, 8 steps is the max.
Projects: http://www.tt-forums.net/viewtopic.php?f=26&t=57266
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Re: AuzObjects
Not just in OpenTTD world do we get confused in the real world too ..Quast65 wrote: 19 Jul 2020 10:01 Sorry for the confusion, what I meant was that something was not physically correct in OpenTTD world
I never thought at the time the stair heights should be 8 pixels. We all learn something .. just have to remember what we learnt
Did a experiment with the 2 pixel stairs and come up with this. The little bit of orange showing on the left stairs are the slope template edges.
The 3 pixel stairs only has 6 steps so be difficult to change unless I work on idea of the photo in my last post and made a few steps looks slightly sloped.
I think the 2 pixels and 4 pixels stairs will stay and I could remove the others.
Now wondering with the idea I have with 2 pixel stairs, how would they look for station footbridges? I'll have to try those later.
=====================================================================================
EDIT: Just noticed depends what way the slope are to how many steps. The 2 pixels .. Southern slopes have 13 steps and northern slopes have 8. The 3 pixels have 10 southern and 6 northern and the 4 pixel have 8 southern and 5 northern.
To have the stairs looking good and correct use the 4 pixel wide for southern slopes and 2 pixel wide for northern slopes .. not sure how to use the others yet or how I can make them have correct steps.
=====================================================================================
Another question for all who have Topics .. last few days when someone leaves message in my topics I not receiving a email to let me know it there. But I getting emails letting me know about any PM.s
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Still something not right with those…
I also experimented a bit and started with basic colors and not with textures etc, so its easier to see: 1. I drew a slope with a 2 pixel high retaining wall (like you have in your pictures)
2. I drew in 8 steps (1 pixel high, 2 pixels wide) starting at the top of the slope (starting with the face of the step, so a dark line).
I just drew them towards the yellow of the wall, later on I will delete parts of the steps.
3. I drew in the bottom flat surface (dark green), starting with a line, from point A, untill I hit the face of the first step, point B added yellow for the wall to that flat surface.
4. Now I deleted parts of the steps to complete the wall, taking in account the shape of the steps against that wall (which shows that the lighter grey areas are flat, not sloped), a zoom in will show that a bit better hopefully: Using this, I could make a version with the steps halfway (as you had in your picture), nr 5
But, as you can see, that looks very different to your drawing...
And a version with the large flat surface halfway, nr 6
It was not possible to do a version with the stairs at the front of the tile, not with a retaining wall of just 2 pixels high.
Because the steps are steeper than the gradiënt of that wall (so they would become higher at some point than the wall, a higher wall would make that possible).
Stairs are not easy to draw, it took me some time too to figure out what the retaining wall should look like on the inside
Drawing with basic colors first really helps!!
Projects: http://www.tt-forums.net/viewtopic.php?f=26&t=57266
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Re: AuzObjects
I also quickly made a full tile stairs version (8 steps, each step is 4 pixels wide):
EDIT:
Also gave the other direction a try, a whole lot more difficult.. I think its pretty much accurate, especially as the lines of the flat area links up:
I think for that direction its very difficult to see the difference between stairs and a steep ramp
I think its pretty much accurate, especially as the lines of the flat area links up:
I think for that direction its very difficult to see the difference between stairs and a steep ramp 
EDIT:
Also gave the other direction a try, a whole lot more difficult..
Projects: http://www.tt-forums.net/viewtopic.php?f=26&t=57266
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Screenshots: http://www.tt-forums.net/viewtopic.php?f=47&t=56959
Scenario of The Netherlands: viewtopic.php?f=60&t=87604
Winner of the following screenshot competitions:
sep 2012, jan 2013, apr 2013, aug 2013, mar 2014, mar 2016, oct 2020
All my work is released under GPL-license (either V2 or V3), if not clearly stated otherwise.
Re: AuzObjects
To my rescue again .. much appreciated.I also experimented a bit and started with basic colors and not with textures etc, so its easier to see:
That what I should have done use colours so all easy to see what I doing. I normally do that, but didn't with the stairs.
The way you done those stairs really great. Once a person gets the main style done be easy to make narrow ones and different styles.
The wide stairs look good as entrances to important buildings like the Head Quarters
Thanks again
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
I added a few Track Truck terminals (I haven't coded these into AuzBusAndTruckTerminals yet).
The building on the left can be expanded to make longer and if like wider. The one on the right it only had the office building as a add-on to it. But have an idea to change these to something like these. This way can see the cargo in storage so I probably make several types for different types of cargo. Hope to use cargo pieces from the CHIPS set so both can be used together.
Why the Cobble Stone roads and paths?
That a experiment I been working on .. I made another Cobble Stone Road that has steps on the slops. Also made a set of objects ones of different widths.
Those pedestrian pathways got me into experimental mode and now looking at ideas of different types of narrow tracks so you can ho hiking up to them there hills.
These pathways I made some time ago to go on side of slopes, so like to see if I can make some more like that. Corners and junctions on side of slope not be so simple and have them slope or auto lay aware.
But see what I can do. They say when there is a will there is a way. So if there is any one called Will out their who could show me a way be appreciated.
The building on the left can be expanded to make longer and if like wider. The one on the right it only had the office building as a add-on to it. But have an idea to change these to something like these. This way can see the cargo in storage so I probably make several types for different types of cargo. Hope to use cargo pieces from the CHIPS set so both can be used together.
Why the Cobble Stone roads and paths?
That a experiment I been working on .. I made another Cobble Stone Road that has steps on the slops. Also made a set of objects ones of different widths.
Those pedestrian pathways got me into experimental mode and now looking at ideas of different types of narrow tracks so you can ho hiking up to them there hills.
These pathways I made some time ago to go on side of slopes, so like to see if I can make some more like that. Corners and junctions on side of slope not be so simple and have them slope or auto lay aware.
But see what I can do. They say when there is a will there is a way. So if there is any one called Will out their who could show me a way be appreciated.
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
Here the game and source files to the latest auzObjectsAddOns.
- Attachments
-
- AuzObjectAddOnsSource27July2020.rar
- (4.63 MiB) Downloaded 127 times
-
- AuzObjectsAddOns.nml
- (642.68 KiB) Downloaded 101 times
Soot Happens
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Screenshot Of The Month Winner March 2020
All my projects are GPLv2 License unless stated.
Auz Road Sets: viewtopic.php?f=29&t=87335
Auz Project Releases: viewtopic.php?f=67&t=84725
Auz Trains: http://www.tt-forums.net/viewtopic.php?f=26&t=74193
Auz Industry Sets: http://www.tt-forums.net/viewtopic.php?f=26&t=74471
Auz Objects: viewtopic.php?f=26&t=75657
Auz Bridges: viewtopic.php?f=26&t=75248
Auz Stations: viewtopic.php?f=26&t=76390
Auz Tracks: viewtopic.php?f=26&t=82691
Auz Subway Stations: viewtopic.php?f=26&t=85335
Auz Eyecandy TramTracks: viewtopic.php?t=89908
Videos and Images of Trains: viewtopic.php?t=90763
Re: AuzObjects
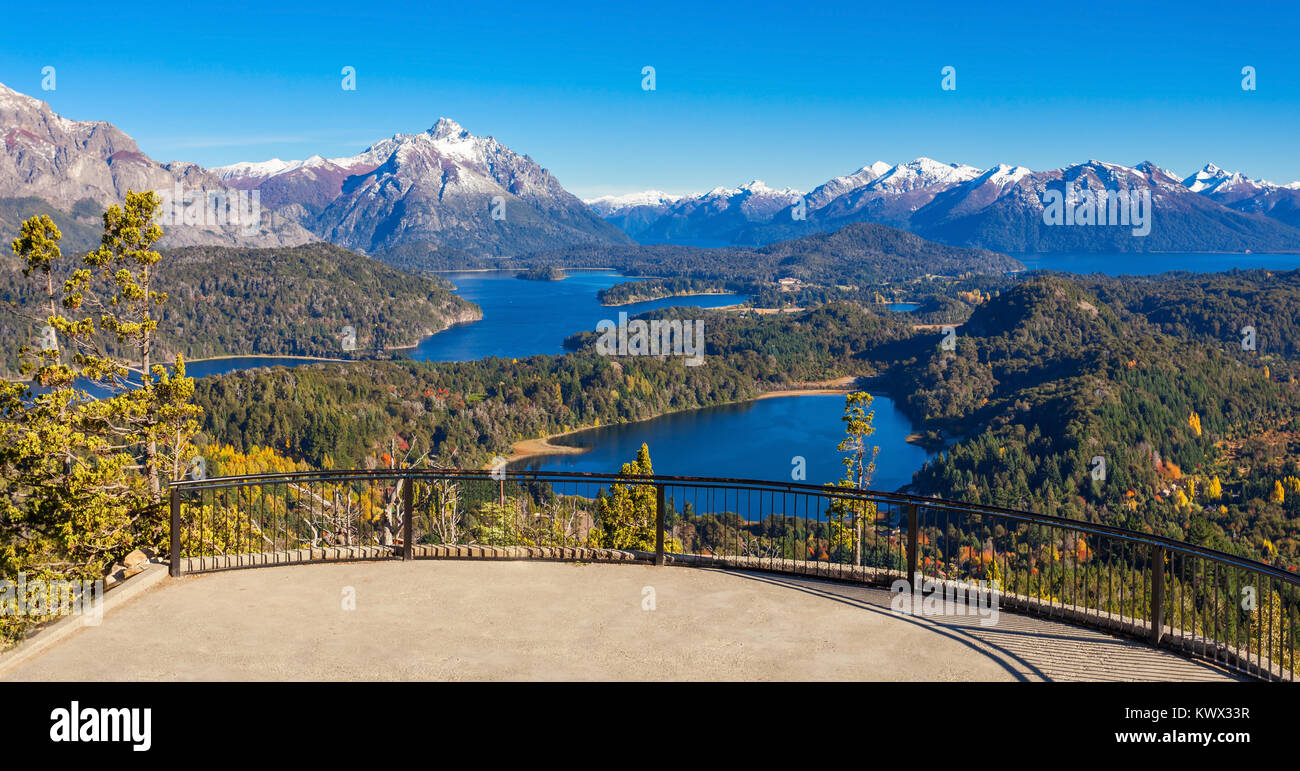
GREAT! maybe some railings and walkways for panoramic viewpoints?GarryG wrote: 27 Jul 2020 04:12 Those pedestrian pathways got me into experimental mode and now looking at ideas of different types of narrow tracks so you can ho hiking up to them there hills.



And some trekking / hiking stuff?

mountain refuge

Real Projects 32bpp releases:
Real Semi Trucks 32bpp: viewtopic.php?t=90996
Real Houses Eyecandy Objects 32bp: viewtopic.php?t=90767
Real Ships 32bpp: viewtopic.php?t=90733
Real Industries 32bpp: viewtopic.php?t=90183
Real Houses Townset 32bp: viewtopic.php?p=1254605
Real Stations 32bpp: viewtopic.php?p=1255635
Real Cars 32bpp: viewtopic.php?p=1249244
Real Vehicles 32bpp: viewtopic.php?p=1253581
Real Bus 32bpp: viewtopic.php?p=1249245
Real Trucks 32bpp: viewtopic.php?p=1254468
Real Parks 32bpp: viewtopic.php?p=1250255
Argentina World Cup 2022 Champions Bus 32bpp viewtopic.php?p=1257026
Real Semi Trucks 32bpp: viewtopic.php?t=90996
Real Houses Eyecandy Objects 32bp: viewtopic.php?t=90767
Real Ships 32bpp: viewtopic.php?t=90733
Real Industries 32bpp: viewtopic.php?t=90183
Real Houses Townset 32bp: viewtopic.php?p=1254605
Real Stations 32bpp: viewtopic.php?p=1255635
Real Cars 32bpp: viewtopic.php?p=1249244
Real Vehicles 32bpp: viewtopic.php?p=1253581
Real Bus 32bpp: viewtopic.php?p=1249245
Real Trucks 32bpp: viewtopic.php?p=1254468
Real Parks 32bpp: viewtopic.php?p=1250255
Argentina World Cup 2022 Champions Bus 32bpp viewtopic.php?p=1257026
Who is online
Users browsing this forum: Bing [Bot] and 7 guests